Adobe Illustrator 무료 다운로드
Adobe Illustrator 무료 다운로드의 방법은 다음과 같습니다.
우선 크랙 버전의 일러스트레이터 설치 파일이 필요하며,
아래의 다운로드 버튼을 선택해 해당 파일을 받아주세요.
해당 파일은 7z으로 압축되어있습니다.
7z으로 압축을 풀어주세요.
만약 프로그램이 없다면,
7z다운로드를 진행해주세요.
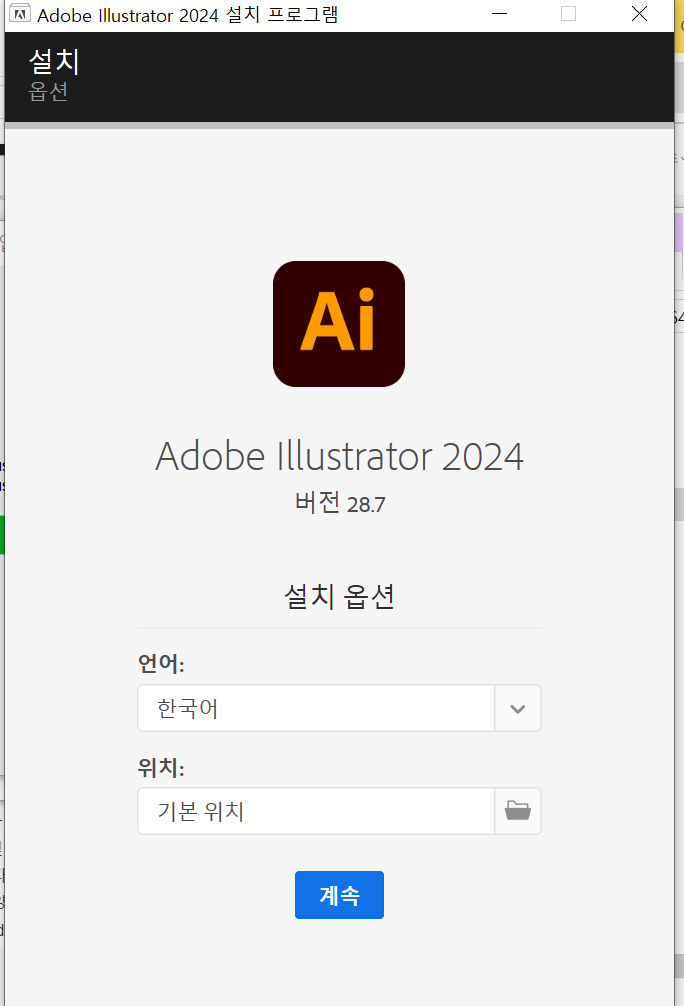
어도비 일러스트레이트 2024 설치, 정품인증 방법
어도비 일러스트레이트 2024 설치 방법과,
정품인증 방법을 소개해드리겠습니다.
아래의 순서를 따라와 주세요.
우선 라이센스 정품인증 파일이 필요합니다.
아래 다운로드 버튼을 탭 해주세요.
위와 같은 파일명 폴더가 나옵니다.
다음으로 정품 인증 크랙 패치가 필요합니다.
Release 폴더에 들어가야 합니다.
실행시켜줍니다.
만약 패치 방법을 모르겠거나,
만약 패치 방법을 모르겠거나,
오류가 생긴다면 더 자세한 내용은 아래 글을 참고해주세요.
1. 벡터 기반 디자인에서 특히 유용한 도구들이 무엇이며, 이를 효과적으로 사용하는 방법은 무엇인가요?
벡터 디자인에서 꼭 알아야 할 유용한 도구들
벡터 기반 디자인의 가장 큰 강점은 해상도에 관계없이
이미지를 확대 축소해도 품질 저하가 없다는 점입니다.
하지만 이 특성을 최대한 활용하기 위해서는 Illustrator에서 제공하는 주요 도구들을 효율적으로 사용할 필요가 있습니다.
이 글에서는 벡터 작업에서 특히 유용한 도구들과 이를 효과적으로 사용하는 방법을 소개합니다.
1. 펜 툴(Pen Tool)
Illustrator에서 가장 강력한 도구 중 하나인 펜 툴은 선과 곡선을 자유롭게 그릴 수 있어 벡터 디자인의 기본이 됩니다. 펜 툴을 사용하면 정밀하게 경로를 만들 수 있으며, 이를 통해 복잡한 도형과 형태를 구성할 수 있습니다. 초보자에게는 다소 어려울 수 있지만, 연습을 통해 복잡한 곡선과 매끄러운 경로를 쉽게 그릴 수 있게 됩니다.
활용 팁:
앵커 포인트를 최소화하여 부드러운 곡선을 만들 것. 너무 많은 앵커 포인트는 디자인의 품질을 떨어뜨립니다.
Ctrl+Z(Windows) 또는 Cmd+Z(Mac)를 자주 사용해 실수를 즉각적으로 수정하며 익숙해지기.
2. 패스파인더(Pathfinder)
패스파인더는 여러 도형을 합성하거나 나누어 새로운 도형을 만드는 데 유용합니다. 기본 도형을 활용해 복잡한 구조물을 만들 때 패스파인더를 사용하면 다양한 형태를 손쉽게 조합할 수 있습니다. 특히, 로고 디자인이나 아이콘 제작에 패스파인더는 필수적인 도구입니다.
활용 팁:
Unite(합치기), **Minus Front(앞면 빼기)**와 같은 기능으로 빠르게 도형을 조합하거나 제거해 효율성을 높일 수 있습니다.
복잡한 도형을 나눌 때는 Divide 기능을 사용하여 각 부분을 따로 수정할 수 있습니다.
3. 클리핑 마스크(Clipping Mask)
클리핑 마스크는 특정 영역에만 디자인이 보이게 하는 기능으로,
정교한 디자인이나 복잡한 패턴을 적용할 때 매우 유용합니다.
이를 통해 불필요한 요소를 잘라내거나 제한된 공간에서만 이미지를 보여줄 수 있습니다.
활용 팁
마스크 레이어를 사용해 레이아웃에서 원하는 부분만 강조할 수 있습니다.
이미지 안에 벡터 패턴을 적용할 때 사용하면 깔끔한 결과를 얻을 수 있습니다.
4. 라이브 페인트(Live Paint)
라이브 페인트 툴은 복잡한 오브젝트들을 쉽게 색칠할 수 있는 도구입니다.
일단 라이브 페인트 영역으로 지정하면 각각의 영역에 색을 손쉽게 채울 수 있어 세밀한 작업을 보다 빠르고 쉽게 처리할 수 있습니다.
활용 팁
다양한 색상을 테스트할 때 효과적이며, 여러 가지 색상 팔레트를 즉시 적용해 결과를 확인할 수 있습니다.
단순히 색을 채우는 것뿐만 아니라, 패턴이나 텍스처도 적용 가능합니다.
2. 어도비 일러스트레이터 사양 정보는?
Adobe Illustrator를 원활하게 구동하기 위한 최소 및 권장 사양
Adobe Illustrator는 강력한 디자인 툴이지만,
이를 원활하게 사용하려면 시스템 사양이 중요합니다.
아래는 Illustrator가 정상적으로 작동하기 위한 최소 사양과 권장 사양입니다.
1. Windows 시스템 사양
운영체제: Windows 10(64비트), 11 버전 이상
프로세서: Intel 멀티코어 프로세서(64비트 지원) 또는 AMD Athlon 프로세서 메모리: 최소 8GB RAM(권장: 16GB)
저장 공간: 2GB 이상(설치 시 더 많은 여유 공간 필요)
그래픽 카드: 4GB 이상의 VRAM을 지원하는 GPU 권장
디스플레이: 1024 x 768 해상도(권장: 1920 x 1080) 2. Mac 시스템 사양
운영체제: macOS 11 이상(최신 버전 권장)
프로세서: Apple Silicon 또는 멀티코어 Intel 프로세서
메모리: 최소 8GB RAM(권장: 16GB)
저장 공간: 3GB 이상
그래픽 카드: Apple Metal API 지원
디스플레이: 1024 x 768 해상도(권장: Retina 디스플레이) 3. 기타 요구사항
인터넷 연결: 소프트웨어 활성화 및 클라우드 서비스 이용을 위해 인터넷 연결 필요.
터치 스크린: 터치 기능을 지원하는 기기에서 터치 제스처로 작업 가능.
권장 사양 요약: 원활한 작업 환경을 위해 최소한 16GB 이상의 RAM과 최신 버전의 운영체제 및 그래픽 카드를 사용하는 것이 좋습니다.
특히 복잡한 벡터 작업이나 고해상도 디자인을 다룰 때는 GPU 성능이 중요합니다.
3. Creative Cloud 라이브러리를 팀 프로젝트에 적용하여 협업을 극대화하는 방법은 무엇인가요?
Creative Cloud 라이브러리로 팀 협업을 극대화하는 방법 팀 단위 디자인 프로젝트에서 일관된 자산 관리와 협업을 위해 Adobe Creative Cloud 라이브러리는 매우 유용한 도구입니다. 이 기능을 활용하면 팀원들이 공통된 자산을 공유하고 일관된 디자인을 유지할 수 있으며, 실시간으로 프로젝트를 업데이트할 수 있습니다.
1. 라이브러리 공유
Creative Cloud 라이브러리를 팀과 공유하면 모든 팀원이 동일한 자산에 접근할 수 있습니다. 로고, 컬러 팔레트, 텍스처, 아이콘 등을 라이브러리에 저장한 후 이를 팀원과 공유하면, 모든 프로젝트에서 동일한 자산을 사용할 수 있습니다.
활용 팁
읽기 전용 권한과 편집 권한을 나눠, 중요한 자산이 실수로 변경되지 않도록 관리할 수 있습니다.
클라우드에 저장된 자산은 실시간으로 업데이트되며, 변경 사항이 즉시 모든 팀원에게 반영됩니다.
2. 실시간 협업
Adobe의 Creative Cloud는 실시간 협업을 지원합니다. Photoshop, Illustrator, InDesign 등에서 작업 중인 파일을 팀원들과 동시에 작업할 수 있으며, 실시간으로 수정된 내용을 확인할 수 있습니다. 이를 통해 팀원 간의 커뮤니케이션을 빠르게 진행할 수 있으며, 작업이 중복되거나 누락될 가능성을 줄입니다.
3. 라이브러리 동기화
Creative Cloud 라이브러리는 프로젝트 파일뿐만 아니라 모든 자산을 클라우드와 자동으로 동기화합니다. 이는 팀원들이 다른 기기나 위치에서도 항상 최신 자산을 사용하게 해줍니다. 또한, 작업 중간에 다른 컴퓨터에서 작업을 이어가야 할 때도 쉽게 파일에 접근할 수 있습니다.
활용 팁
팀 라이브러리를 만들어 프로젝트별로 구분하고,
각 팀원이 필요한 자산을 손쉽게 찾을 수 있도록 구조화합니다.
자산이 업데이트될 때마다 알림 기능을 통해 모든 팀원이 최신 상태를 유지할 수 있도록 합니다.
4. 특정 디자인 작업에서 벡터와 래스터를 혼합해서 사용하는 효과적인 전략에는 어떤 것들이 있을까요?
벡터와 래스터를 혼합한 디자인 전략
디자인 작업에서는 벡터와 래스터 방식을 적절히 혼합하여 각 방식의 장점을 극대화할 수 있습니다.
특히 복잡한 그래픽이나 고유의 스타일을 구현하려는 경우,
두 가지 방식을 함께 사용하는 것이 매우 유효합니다.
여기서는 벡터와 래스터를 혼합해서 사용하는 몇 가지 전략을 소개합니다.
1. 벡터로 기본 레이아웃, 래스터로 디테일 추가
벡터는 해상도에 독립적이기 때문에 로고나 아이콘, 배경과 같은 주요 레이아웃을 만들 때 사용됩니다. 그 후, 래스터 이미지를 사용해 복잡한 텍스처나 사진 요소를 추가하면 디자인에 디테일을 더할 수 있습니다. 이를 통해 벡터의 깔끔함과 래스터의 현실적인 디테일을 모두 활용할 수 있습니다.
예시
웹 배너에서 벡터 기반의 로고와 텍스트를 사용하고, 배경에 고해상도의 래스터 이미지를 삽입하여 시각적으로 매력적인 디자인을 완성할 수 있습니다.
2. 벡터 마스크와 래스터 이미지를 결합
클리핑 마스크를 사용하여 벡터 형태 안에 래스터 이미지를 넣으면 매우 독창적인 결과물을 얻을 수 있습니다. 이는 특히 포스터 디자인이나 브랜딩 작업에서 자주 사용되는 기법입니다.
활용 팁
벡터로 정확한 마스크를 만들고, 래스터 이미지를 그 안에 넣어 자연스러운 결과를 얻을 수 있습니다.
클리핑 마스크는 복잡한 배경을 만들거나 여러 개의 이미지를 하나로 결합할 때 매우 유용합니다.
3. 인쇄물에서의 혼합 사용
인쇄물을 제작할 때는 벡터와 래스터를 조화롭게 사용하여
고품질 이미지를 보장해야 합니다. 텍스트나 로고는 벡터로 처리하여 선명함을 유지하고,
사진이나 그림은 래스터로 삽입하여 사실적인 디테일을 더합니다.
예시
광고 포스터에서 로고와 텍스트는 벡터로 만들고, 제품 사진은 고해상도 래스터 이미지를 사용하여 고객의 시선을 끄는 강력한 시각적 요소를 결합할 수 있습니다.